If you’re looking to embed Google Maps into Grist, that’s possible to do by taking the Google Map’s iframe embed link and dropping it into a custom widget.
-
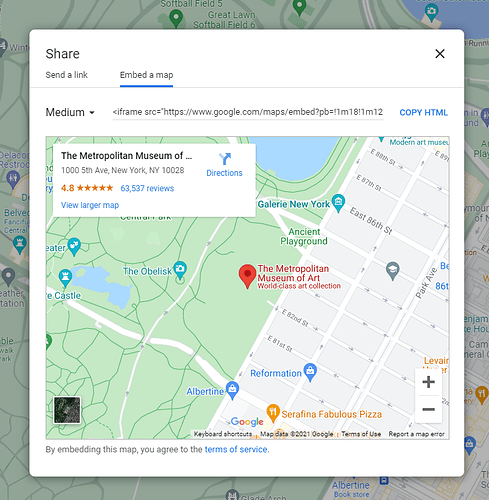
Locate the Google Maps iframe code
-
Extract just the URL. In this case,
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3021.2080234683795!2d-73.96543268386965!3d40.7794406414224!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c25896f660c26f%3A0x3b2fa4f4b6c6a1fa!2sThe%20Metropolitan%20Museum%20of%20Art!5e0!3m2!1sen!2sus!4v1630602971236!5m2!1sen!2sus" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" -
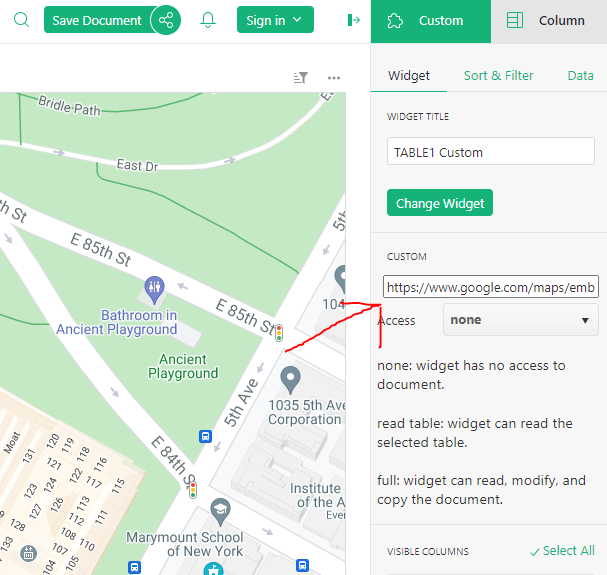
Enter the URL in the creator panel for a custom widget
You can see the embedded map in action here: Embed Google Map Example
You can zoom in and out and scroll through the map, within Grist.
Note that the map isn’t linked to any data within Grist, so it’s not quite like the Mapping Locations template. There’s a step-by-step guide in our help center specifically about working with the custom map widget in our template. Map - Grist Help Center