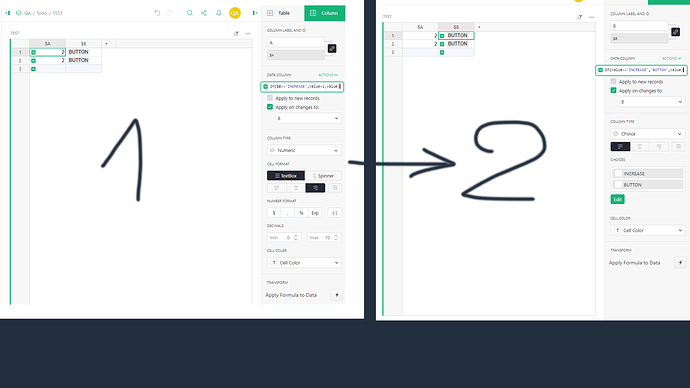
Question: I want to Create Button (collumn B) that can be clicked to increase value in collumn A
Problem: Just like the image above, collumn A never increases when I change that button’s state to “INCREASE”. It just ignore the “INCREASE” state.
This is a good question. We’ve had some ideas to add a proper “action button” functionality. This is a good place to discuss what would be good to support.
As for finding a workaround using trigger formulas, yours is a good attempt. Trigger formulas weren’t intended for such action-like behavior, and I don’t know of a good way to simulate it. For the simple case like yours, you could just remove the condition for column A, i.e. change the formula to simply value + 1. It would still only trigger on a change to B, but it will trigger on the “non-change” when B is manually set to “INCREASE” and immediately reverts to “BUTTON”.
Thank you, However, my formula is a little bit more complicated. What I want is to create The button with 4 states:
1- INCREASE: do something and revert to BUTTON
2- BUTTON/PLAY: keep current state when clicked
3- DECREASE: do something and revert to BUTTON
4- STOP: keep current state when clicked
Thank you but Your answer doesn’t solve this problem
Yeah, I don’t see a way to do that. I did come up with a way to have a “sort-of” button to increase a value, and a separate one to decrease (top table): https://public.getgrist.com/dyNpyFUrkueY/Not-Quite-Action-Buttons/m/fork.
Yet another approach is in the bottom table. It uses a custom widget, which includes a button, and when you click the button, it executes the actions prepared in the “ActionButton” column. It’s an interesting and flexible idea, but definitely experimental. An in particular, it just shows one button, so doesn’t do what you want out of the box. But this custom widget is just an HTML + JS page, and you can copy it, and change the code to do something different. The code for the widget is in https://github.com/gristlabs/grist-widget/tree/master/actionbutton.
My real answer though is that Grist doesn’t have action buttons yet – but we do plan to add them!
Thank you, one of the easy way to do this is through a global variable, which you can change it from any table. Global variable is essential, flexible and can solve almost most of the limitation of grist.
Example of global variable - Ask for Help - Grist Creators (getgrist.com)
I love grist and will wait for the future, thank you.
I understand the idea now, and with enough hacking, it looks like what you tried initially is possible too. I added a proof-of-concept as another page here:
https://public.getgrist.com/dyNpyFUrkueY/Not-Quite-Action-Buttons/p/3/m/fork
Rather than a global variable, I tied state to the table object, which is available to formulas and represents the current table (similarly to how rec represents the current record).
Thank you for your response. It’s working well. It’s what I need. It took me 1 day to fast reading and test the python language and all the grist documents to understand grist and your code clearly.
I have 2 questions with your code:
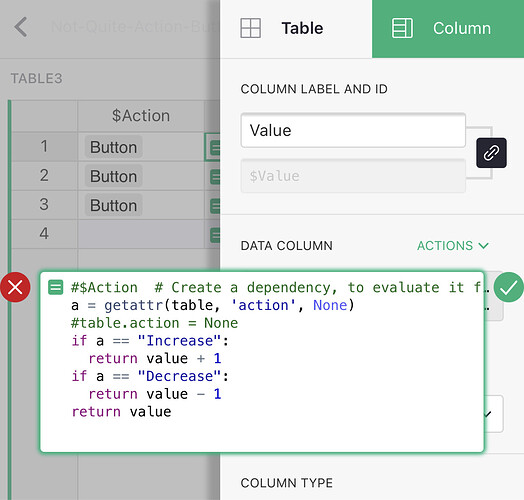
1- I removed 2 lines of your code of collumn B and it’s still working well. Can you explain that 2 lines more detail
2- table.action=none
I understand
What is the code of other table? For example Table2
That first row (with just $Action) is a hack really. When a value is changed in the Action column, Grist knows that there are two formulas to evaluate: the formula in column Action and the formula in column B. Normally when you use values from other columns, Grist updates them in the correct order. But in this case, if we don’t ever refer to column Action from the formula for column B, Grist may evaluate B’s formula first, and the effect of Action formula won’t be present yet.
By mentioning $Action, we tell Grist that this B value depends on the Action value, to make it evaluate Action’s formula before B’s formula.
The second line table.action = None is simply to reset the action. Since B’s formula triggers on any change to the record (another hack, to work around the fact that Action values don’t actually ever change), it might trigger when you change unrelated columns. In that case, it’s important that it doesn’t continue increasing or decreasing the value.
Table2 is just the underlying data for the example that uses the custom widget in the first page.
Thank you a lot, best explanation, It also solved my other question (not yet ask): "how to order functions or know which cell grist will process first, second,…
I need to do something similar too. Please see this short video. 14MB short video
From the CEO’s public grist, there are quite a few clicks to get things going, and it is also not very obvious that there is a pulldown after clicking on the button.
Is there any new functionality for Action buttons?