Hi, I was wondering if there was a way to add dividers/line breaks to a card page that I’m using for data entry?
For context, my data has a lot of fields that can be grouped together (personal details, degree details etc) but don’t really make sense to put in separate tables as all the relations would be 1 to 1. I’d like to be able to visually separate the sections.
If this is something better handled by an integration that’s fine! 
Hi there,
It’s not possible to create visual groups of cells in a card widget but this would be a great idea for a future improvement!
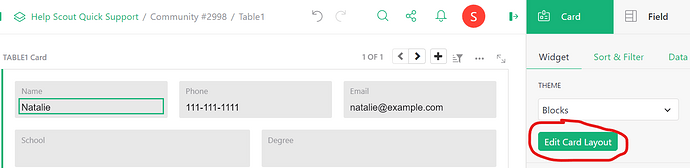
You can rearrange cells within the card widget so that they follow a logical order. To edit a card’s layout, click the green ‘Edit Card Layout’ button under the ‘Card’ tab of the Creator Panel. Then, drag and drop cells to rearrange.
Thanks,
Natalie
these are workarounds and not the best solutions… BUT
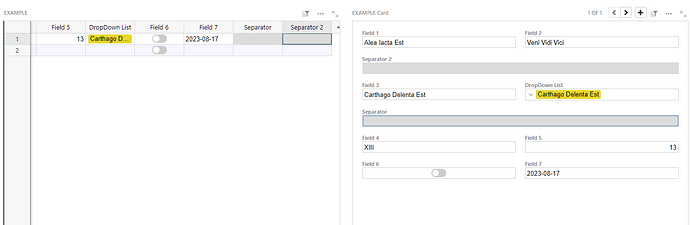
1 - you can create a table with columns that will serve as dividers and set their style to a different color. Then you edit card layout so they sort of look like lines
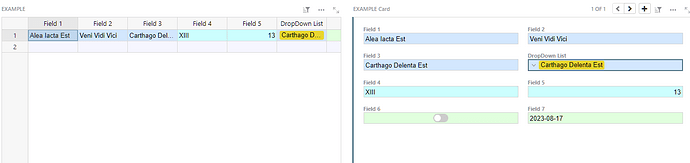
2 - instead of line dividers, use different style colors for each section of your form. Might result in too much color however. So let’s say, all address fields in gray, all personal info fields in green, all financial fields in yellow.
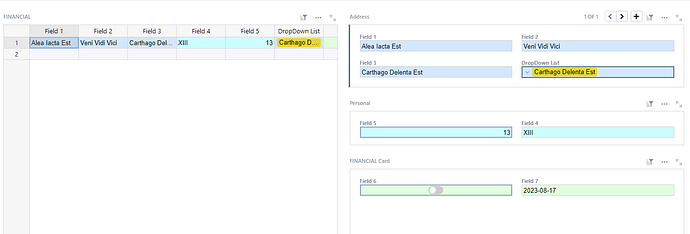
3 - another option is to create several card widgets from the same table data. The first widget selected by nothing, so you change data row based on it. So again, suppose you have fields for address, personal and financial data. In this first field, you make invisible all fields except the Address fields.
Then you make a second widget of the same data, SELECTED BY THE FIRST, and make all fields except PERSONAL DATA, invisible.
Third widget also selected by first, with all fields except financial, hidden.
2 Likes
![]()