I have Grist running on Docker in an Ubuntu server;
I created a folder inside the Grist main directory
then from that directory, I cloned the Grist Git widgets folderGitHub - gristlabs/grist-widget: A repository of custom widgets to embed in Grist documents
chat GPT also told me to install Node.js and npm, as some widgets might need them
changed my docker-compose to point to that main widgets directory
environment:
.
.
.
- INSECURE_COOKIE=true
- GRIST_NEW_COLUMN_MENU=true
- GRIST_CUSTOM_WIDGETS=1
- GRIST_WIDGETS_DIR=/grist-extra-widgets
- GRIST_CUSTOM_WIDGETS_URL=/grist-extra-widgets
- GRIST_WIDGET_LIST_URL=/grist-extra-widgets/manifest.json
- GRIST_EXPERIMENTAL_PLUGINS=true
#- HTTPS: "external"
- GRIST_HIDE_UI_ELEMENTS=billing,templates,multiSite
- APP_STATIC_INCLUDE_CUSTOM_CSS=true
volumes:
- ~/Grist:/persist
- ./widgets/grist-widget:/grist-extra-widgets
- ~/Grist/gristcss/custom.css:/grist/static/custom.css
ok, what now?
Do I need to build the widgets or something? Or just modify a single manifest.json file on the main widgets folder?
JordiGH
November 28, 2024, 6:23pm
2
The URL variables have to be actual URLs. They cannot be merely filesystem paths. That means you need to grab the generated manifest.json file and serve it from some webserver. If you’re using nginx, for example, you can serve it as a static file.
actually, currently, the URL variables are real URLs , but still not working.
services:http://XXX.XXX.X.XX:8484 http://XXX.XXX.X.XX:8484/grist-extra-widgets http://XXX.XXX.X.XX:8484/grist-extra-widgets http://XXX.XXX.X.XX:8484/grist-extra-widgets/manifest.json
#- HTTPS: "external"
- GRIST_HIDE_UI_ELEMENTS=billing,templates,multiSite
- APP_STATIC_INCLUDE_CUSTOM_CSS=true
volumes:
- ~/Grist:/persist
- ./widgets/grist-widget:/grist-extra-widgets
Jordi, what is wrong with the docker compose above? Aren´t those real URLs?
Hi Jordi.
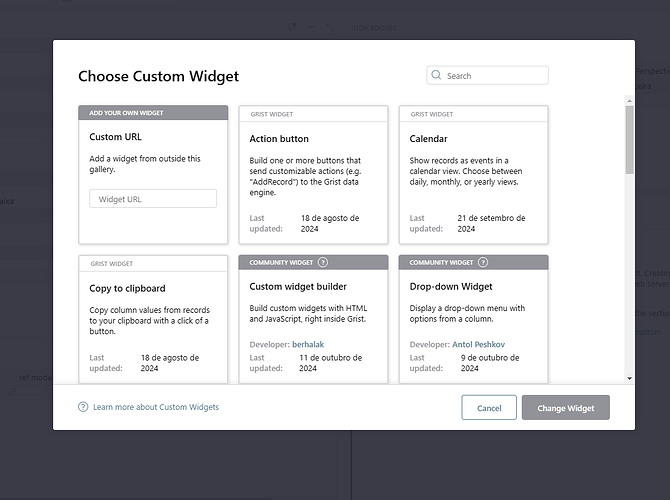
The widgets are appearing now
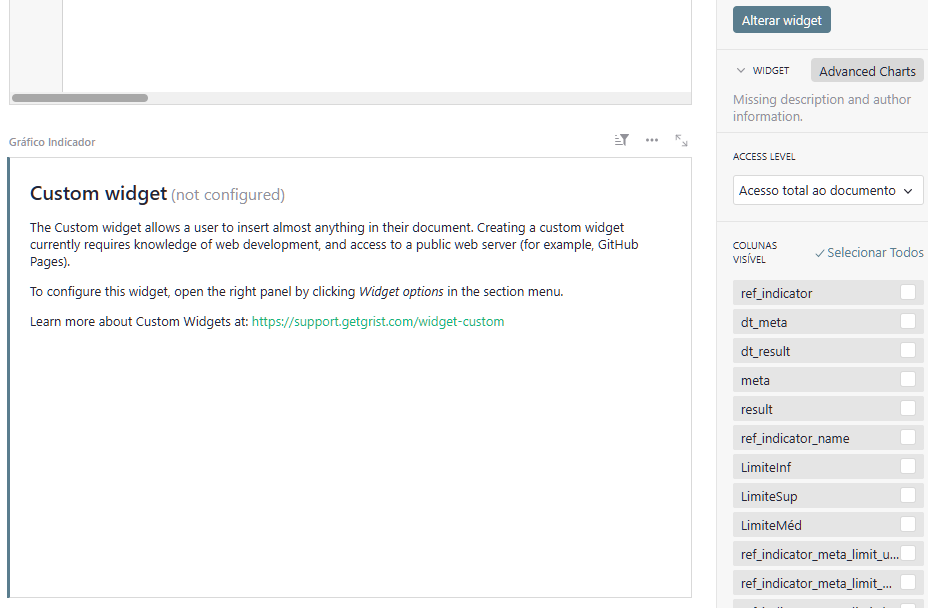
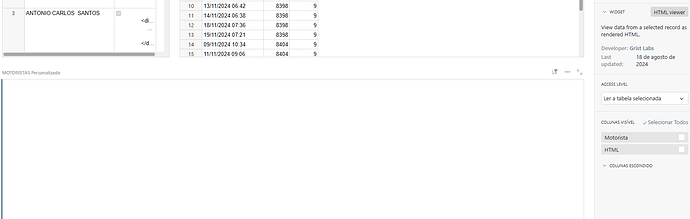
But no matter what widget I select, they don´t work
Advanced Charts
HTML Viewer
I hate f******** Linux
all of this server stuff is frustrating as hell
I have no frigging clue what I am doing. I just know I am failing