So I have been contacting Grist support via Email in the past week to address this problem, and kudos to @Natalie and @Dmitry for the kind support. As Dmitry suggested, I moved my question here for better discussion.
Ultimately, I’m trying to: making a column in Sheet1 a dropdown, whose choices are from a NetBox database (like the circuit types are limited to ASE, DDN, and Ethernet). The choices may vary from time to time, so it needs to be updated timely.
My thinking process:
- Create a lookup column that reads data from another sheet (Sheet2):
- Connect Sheet2 to an external PostgreSQL database
- Populate (Replace) the rows in ‘Sheet2’ in my document every time the sheet page is loaded
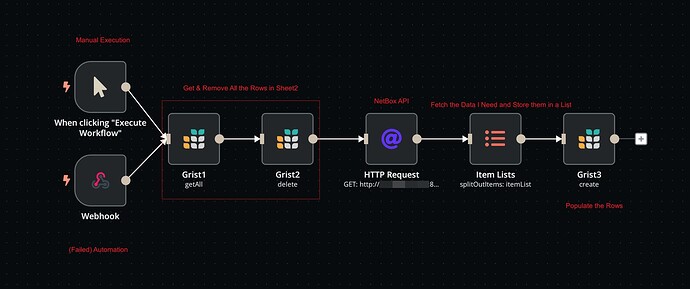
As of now, with the help of Grist support, I’ve set up n8n and connected it with Grist via Rest API. I was able to, upon manually execution, remove all the rows and re-populate them with data from NetBox’s PostgreSQL database.
Now the catch is, how do I automate this process, triggering this event every time the sheet page is loaded (or when a button is clicked, the drop down menu is selected in Sheet1)?
Failed attempts:
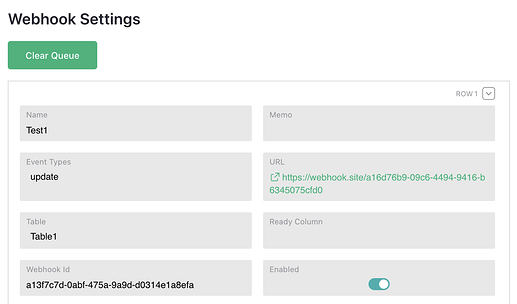
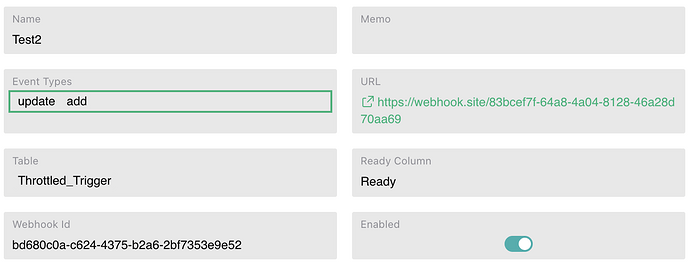
- By adding an automation column containing the following script:
import urllib.request
import json
webhook_url = 'http://<SERVER-IP>:5678/webhook/4e562645-e733-4dea-a4d0-241966253e53'
payload = {
'event': 'example_event',
'data': {
'message': 'Hello, webhook!'
}
}
headers = {'Content-Type': 'application/json'}
json_data = json.dumps(payload).encode('utf-8')
req = urllib.request.Request(webhook_url)
response = urllib.request.urlopen(req)
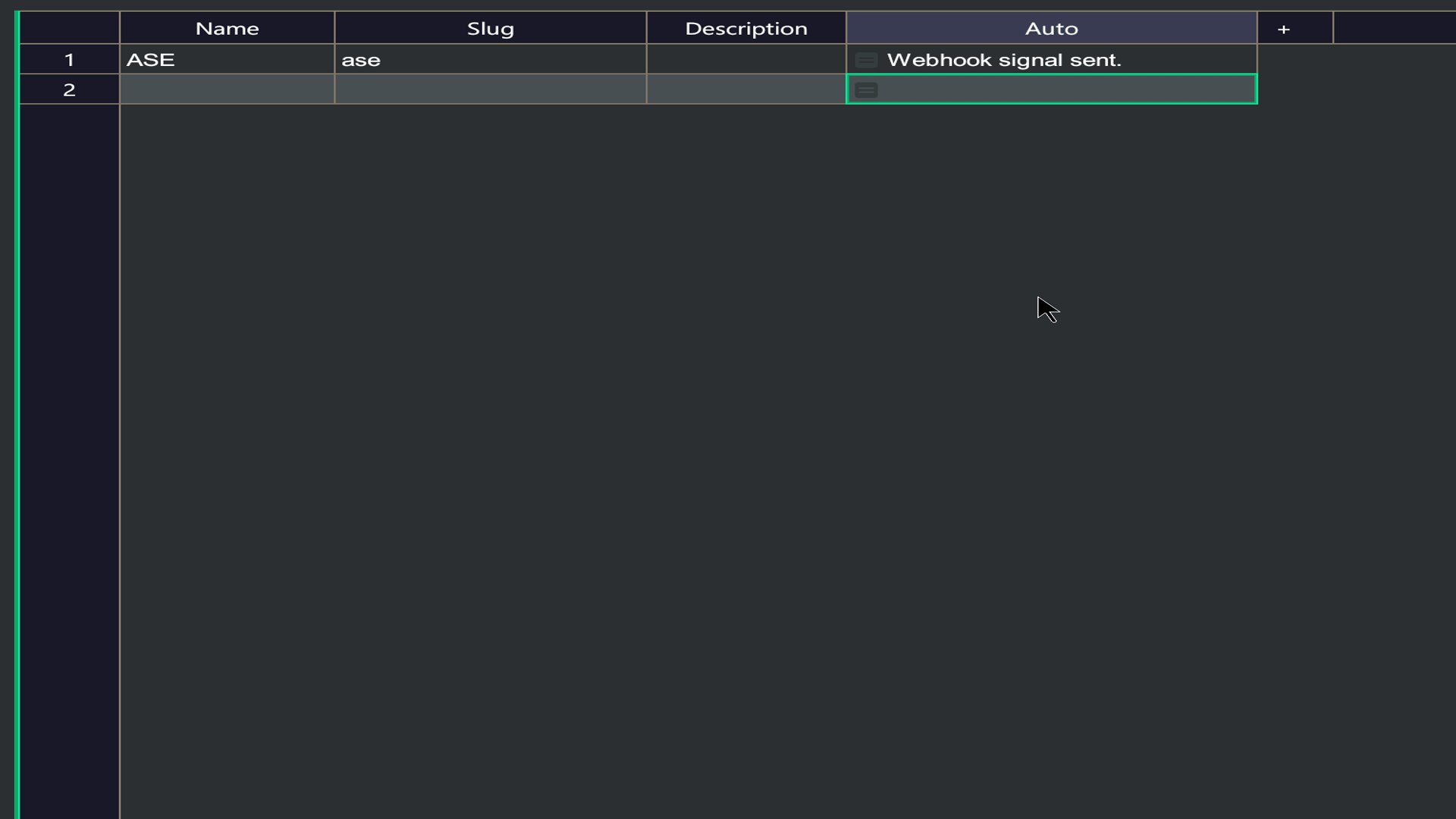
return('Webhook signal sent.')

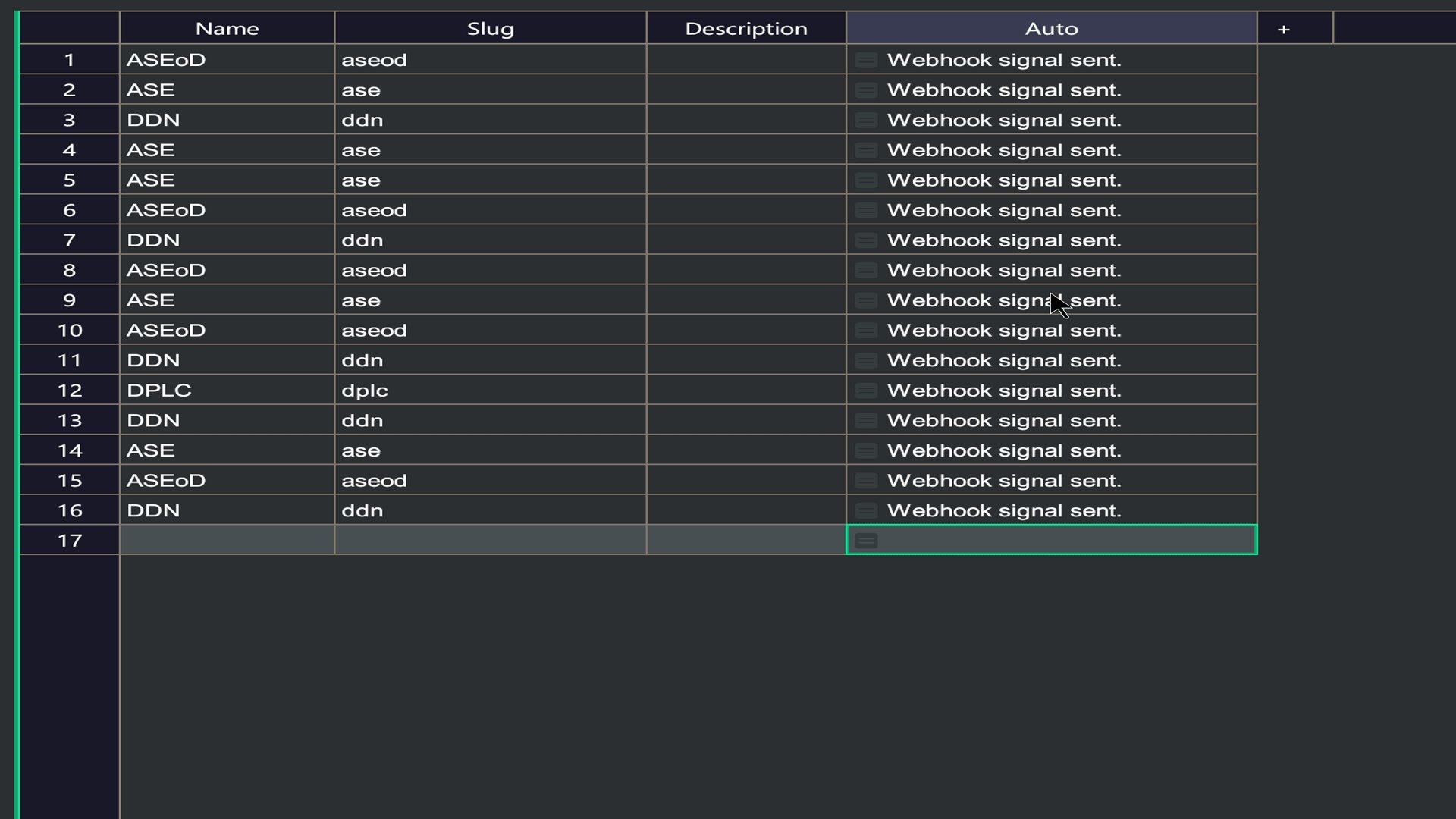
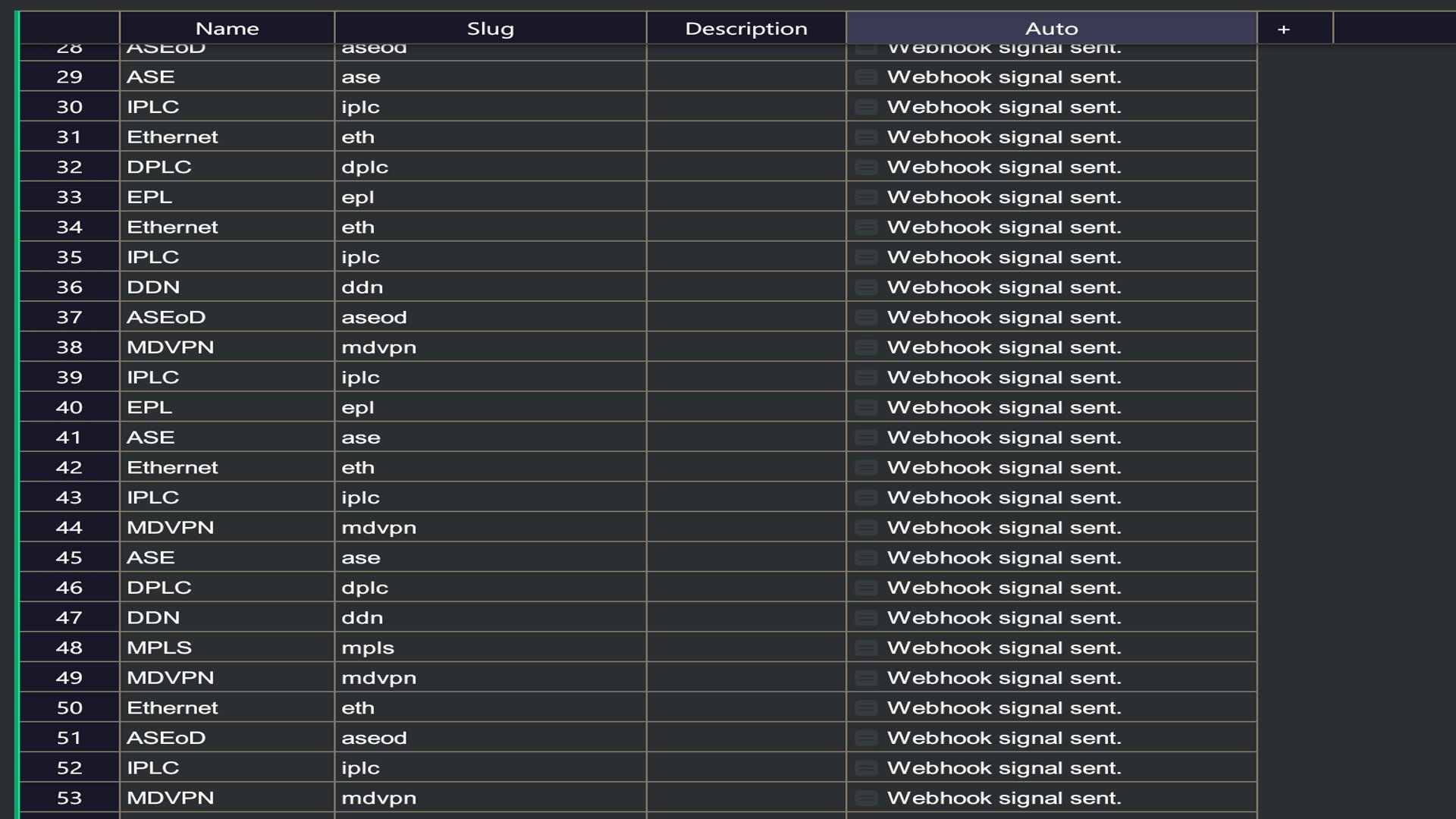
Result: Feedback loop. The first loop is executed perfectly. However after the execution, the script in each new row is run yet again, causing a flood of data.
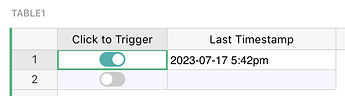
- By embedding the script inside a toggle column:
Results: Basically the same.
I’m really at my wit’s end at this point. Could you guys suggest a more economic way of solving this problem? Or should I ask for NetBox integration?