Luke, if you only knew the power of the HTML Widget!
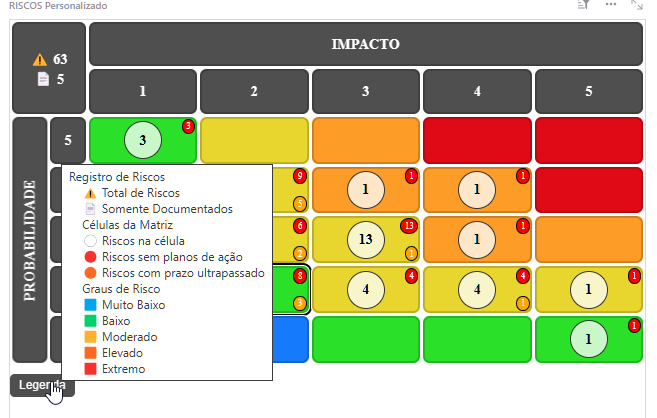
Risk Matrix in Grist
Aggregates and shows number of Risk in each cell of the matrix.
Has tooltips showing the risks in each cell
Luke, if you only knew the power of the HTML Widget!
Risk Matrix in Grist
Aggregates and shows number of Risk in each cell of the matrix.
Has tooltips showing the risks in each cell
I am still trying to improve some stuff.
Like… the cell sizes based on width of the widget, but not on height.
Also, I wish I could show the risks and numbers based on the filters on the main table.
Not sure if that’s possible. The HTML code inside the formula is in a column of the risks table, but I don´t think it has access to the filters being used on the widget.
Maybe I could filter directly on the Risk Matrix table. But then I can´t connect the Risk Matrix to the main table, which I am doing in order to put the black border around the cell of the currently selected risk.
EDIT: doesn´t work. Let’s say I filter directly the Risk Matrix Widget. It is still reading the Risk table. If I risk directly the widget by Department, for example, it will be reading the formula of the column, which shows all risks, as the formula doesn´t know what is being filtered.
The only way I see right now to implement dynamic filters in the resulting HTML would be to create the filters inside the row itself. Like… a drop down selecting what you want to filter and columns for selecting the filter based on the first dropdown…