Hi Eduardo!
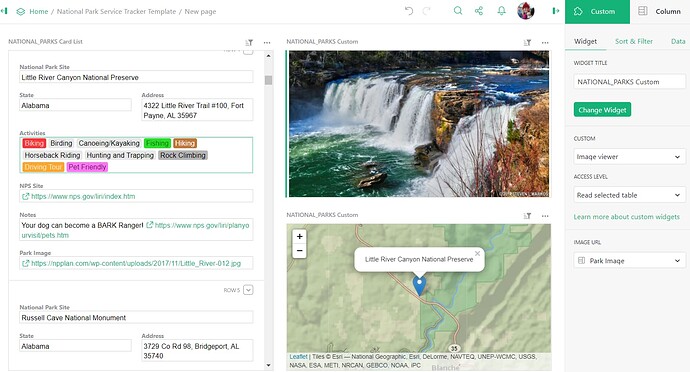
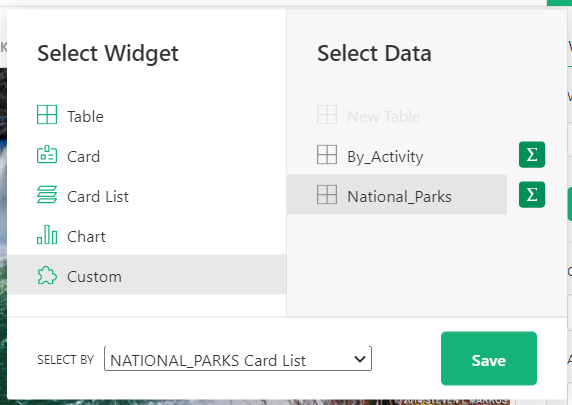
You won’t be able to show the image in the card list but you can use a custom widget. Select the green ‘Add New’ button and add a new widget to the page. Select Widget = Custom and Select Data = the table where you have the URL. Then, select by either the table or card list on that page. For my example, the page I am adding the custom widget to contains a card list of all national parks so that’s what I selected for ‘Select By’. When I select a park in the card list, the image for that park will appear in my custom widget.

After adding, it will say “Custom Widget (not configured)”. Open the Custom Widget creator panel on the right hand side of the screen. Under the Custom dropdown, select ‘Image Viewer’. For Access Level, you can select ‘Read selected table’ or ‘Full document access’. Under Image URL, select the column of your table that contains the image URL. Once configured, you’ll have a great image viewer that will update based on whichever record you select.