In my series of experiments showing Grist pages inside Grist HTML widget by showing it as iFrames, I came up with an excellent use case: DASHBOARDS
Explanation… Grist does not allow your pages to be scrollable. You can have widgets that are scrollable, if their content is larger than their page space.
So you can NOT have daskboard pages with dozens of graphics, tables, etc.
Even with like 6 charts, they already get so small that they are somewhat unusable.
HOWEVER, widgets in a page occupy a proportion of a screen.
So if you have widgets each one occupying 10% of a 1000 pixels tall screen, you can´t see NOTHING.
But if the screen is 3000 pixels tall, the widgets will be resized…
So what is a solution? To fill a page with widgets, then show the page as an iframe inside a Grist HTML widget!!!
More than that, as the iframe URL can be created by record, and you can make the HTML read those records, you can have a table with a list of Dashboards, each one with the page URL of a dashboard full of widgets.
Then as you just change records in the page, you select a new dashboard, all of them SCROLLABLE, because they are pages being shown INSIDE widgets (which are scrollable, unlike pages)
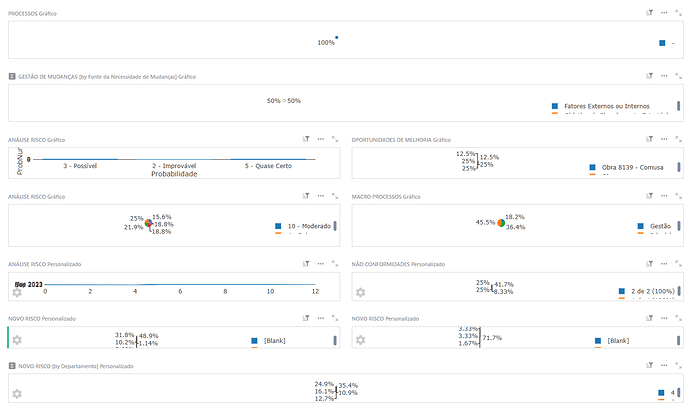
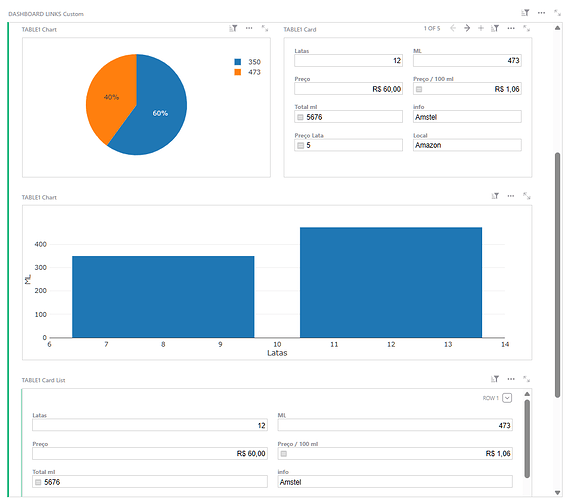
In this new example, I filled a single page with 7 rows of charts. Basically, as you can see, you can´t see anything at all
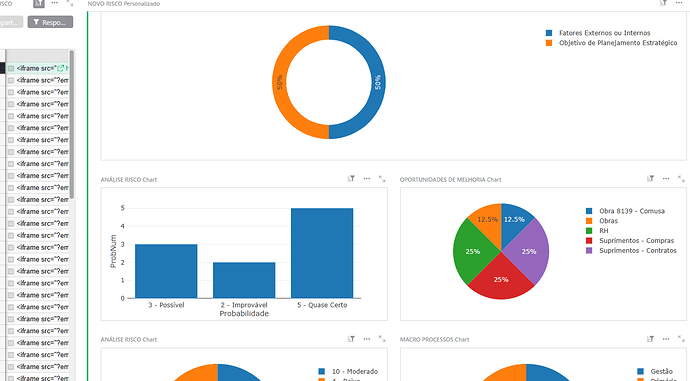
that SAME PAGE above, without changing ANYTHING, seen in an HTML widget showing an iframe link to that page with height set to 300 vh
This is amazing! ![]() Thank you so much!
Thank you so much!
Thanks Anais. Maybe the same process could be made more straightforward somehow?
For example, one problem is that I can´t use this solution on our self hosted version. I must use HTML widget THROUGH an URL (custom widget) because the HTML Widget has a secure feature to not display iFrames.
I wish someone from the Grist team changed the HTML Widget to it would automatically allow iFrames if from the same host as the widget itself.
Another option would be to create a specific iFrame widget based on this solution (thus, based on the HTML widget).
Then the pages it would list would be based on the side panel configuration.
a lost of Grist pages could be set on the configuration panel, as well as their vertical and horizontal size in pixels.
The choice of page to display then being displayed from the widget itself, like a dropdown at the top left of the widget.
I will make a test with the HTML widget to enable a feature that I have asked some 3 times for Grist already ![]() : widgets inside widgets
: widgets inside widgets
I mean… I guess if I use an iframe widget in a page… then I display that page inside another iFrame… this would allow forms with inline tables showing child records for example
Hi Rojerio,
I can’t quite get my head around how you achieved this. Do you have a simple demo document you could share? It looks like exactly what I need as my dashboards are always very crammed.
nothing complex at all.
get the link for this crammed dashboard you are talking about. Put that link in some cell, with a formula making it into an iframe link.
in another page, insert an HTML widget connected to that cell (with the iframe link)
the size of the dashboard can be changed by messing with the iframe link.
In theory, you can create a table of dashboards. Each row being an iframe link to a different page. Also, you can have two columns to regulate width and height of the iframe link (remember, the iframe link is assembled through a formula with concatenate, etc)
don´t forget the document must be public for it to appear
Any chance of a simple demo “For Dummies” ![]()
btw, it’s Rogério with a G. Like Roger in English. From old germanic Hrod Ger… famous with the spear!
use this code with the Grist Widget Builder plugin
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="utf-8">
<title>Visualizador de Dashboards</title>
<script src="https://docs.getgrist.com/grist-plugin-api.js"></script>
<style>
html, body { height: 100%; margin: 0; padding: 0; font-family: sans-serif; }
#dashboard-select {
height: 36px;
width: 100%;
box-sizing: border-box;
font-size: 1em;
padding: 4px;
}
#dashboard-iframe {
display: block;
border: 0;
}
</style>
</head>
<body>
<select id="dashboard-select"></select>
<iframe id="dashboard-iframe"></iframe>
<script>
(function() {
// Inicializar Grist plugin com as colunas necessárias
grist.ready({
requiredAccess: 'read table',
columns: ['Dashboard_Name', 'Dashboard_Link', 'Width', 'Height']
});
const select = document.getElementById('dashboard-select');
const iframe = document.getElementById('dashboard-iframe');
// Atualiza opções do dropdown
function updateOptions(rows) {
select.innerHTML = '';
rows.forEach(row => {
const option = document.createElement('option');
option.textContent = row.Dashboard_Name || '';
const link = (row.Dashboard_Link || '') + ((row.Dashboard_Link || '').includes('?') ? '&embed=true' : '?embed=true');
option.value = link;
option.dataset.width = row.Width || 0;
option.dataset.height = row.Height || 0;
select.appendChild(option);
});
// Seleciona primeiro e atualiza iframe
if (select.options.length) {
select.selectedIndex = 0;
updateIframe(select.options[0]);
}
}
// Atualiza src e dimensões do iframe baseado na opção
function updateIframe(option) {
iframe.src = option.value;
iframe.style.width = option.dataset.width + 'px';
iframe.style.height = option.dataset.height + 'px';
}
// Quando os registros mudam, mapear e atualizar dropdown
grist.onRecords(records => {
const mapped = grist.mapColumnNames(records);
if (mapped) updateOptions(mapped);
});
// Ao mudar seleção, atualizar iframe
select.addEventListener('change', () => {
const opt = select.options[select.selectedIndex];
updateIframe(opt);
});
})();
</script>
</body>
</html>
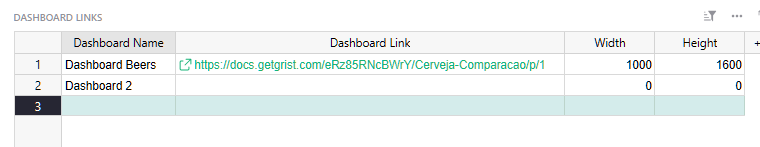
you will need to connect it to a dashboards table, with dashboard name, link of the page you want to show, width and height in pixels.
now, even if you have a page with crammed widgets like this below
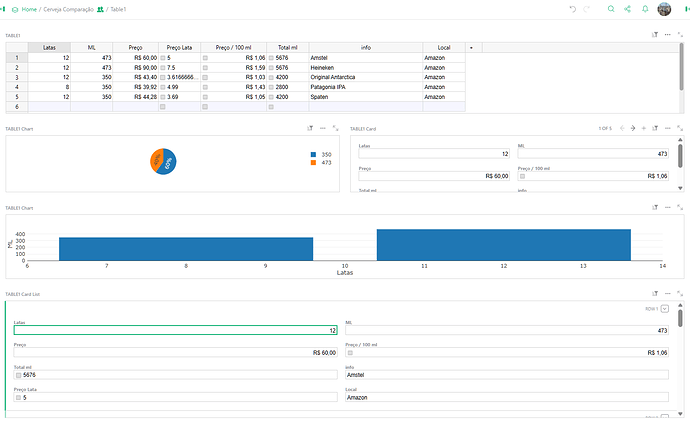
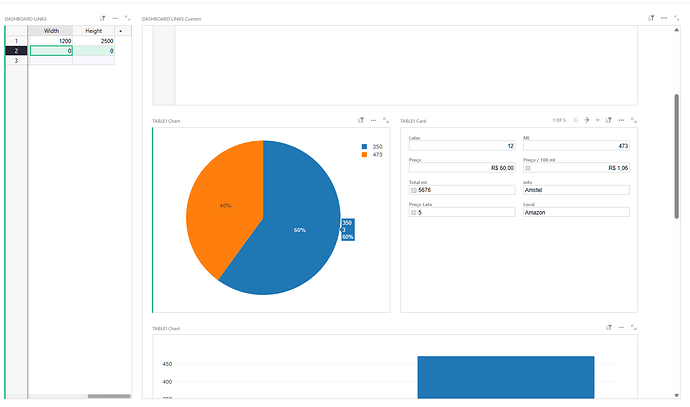
the widget will display that page with the size you set in the width and height columns, meaning you will have a scroll bar to see the page and the widgets will be larger
width 1200, height 2500
Thanks Rogerio, this is a super helpful feature.
ideally, the iframe could resize (after all, the size in pixels comes from columns and a formula assembles the iframe code) if we somehow could “read” the number of widgets in a page…