In December, CTO Paul and Software Developer Jarek shared their Grist Summit talk on Grist’s custom widget builder. Learn from the devs themselves how to create your own custom widget, step-by-step!
Timestamps
01:18 An overview on widgets
04:16 Intro to custom widgets
06:46 ![]() User Question: Can you make an API call from a custom widget? (
User Question: Can you make an API call from a custom widget? (![]() Answer: Yes!)
Answer: Yes!)
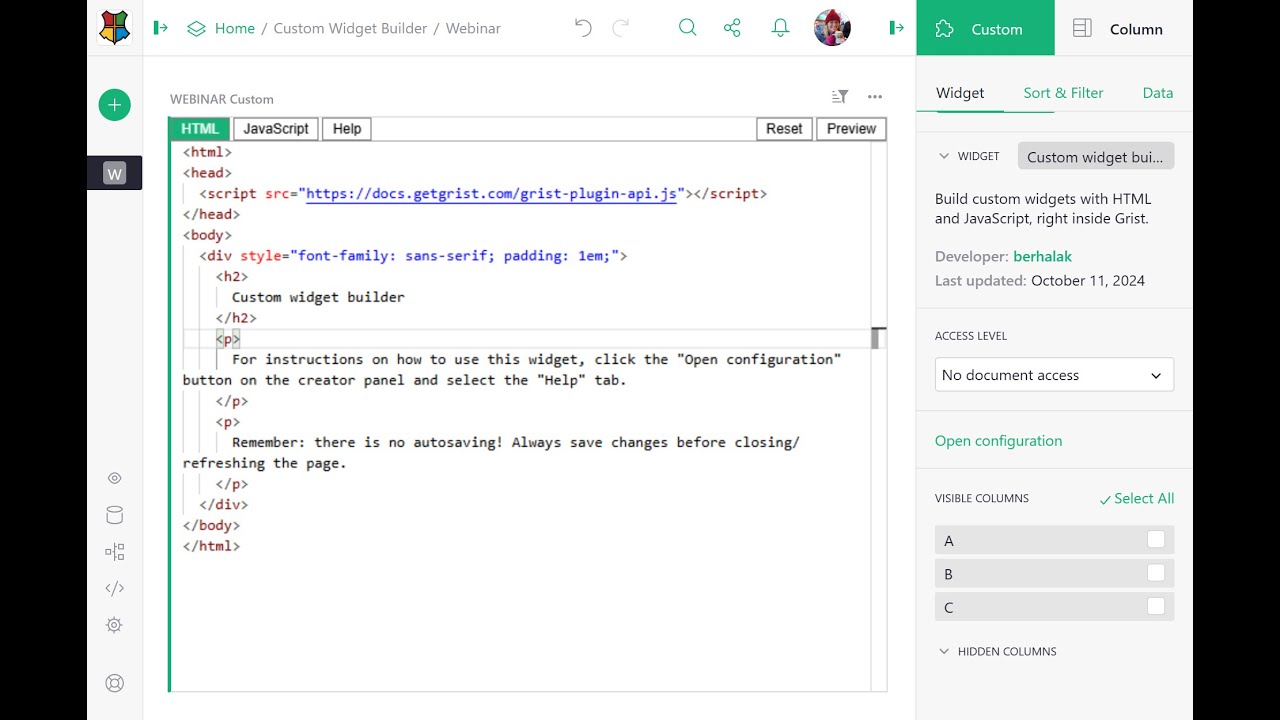
09:09 Demonstration: Creating a color picker widget using the Custom Widget Builder
13:38 Configuring widget access to the document
14:20 Configuring linking with other widgets
16:53 Configuring ability to write changes to data into the data table
17:03 Tip: Save often!
21:07 Configuring ability to read changes to data from the data table
24:43 ![]() User Question: Can we access data from all other tables?
User Question: Can we access data from all other tables?
26:19 ![]() User Question: Can we change the cell color based on the color selected in the picker?
User Question: Can we change the cell color based on the color selected in the picker?
27:21 The Levels of Widgetness
31:02 Configuring column mappings
39:10 Custom configurations
41:40 Premade Custom Widget Gallery
53:11 ![]() User Question: Can you create rows from the custom widget? (
User Question: Can you create rows from the custom widget? (![]() Answer: Yes!)
Answer: Yes!)
Links
- GetGrist.com > Resources > Webinars: Webinars Archive | Grist
- Community Forum: https://community.getgrist.com/
- Help Center: https://support.getgrist.com/
 Premade Custom Widgets webinar: https://youtu.be/zNLHX_ezY50?si=7e1p1Yyyphu_Wjzj
Premade Custom Widgets webinar: https://youtu.be/zNLHX_ezY50?si=7e1p1Yyyphu_Wjzj Page Widget: Custom: Custom - Grist Help Center
Page Widget: Custom: Custom - Grist Help Center Custom Widget Code: GitHub - gristlabs/grist-widget: A repository of custom widgets to embed in Grist documents
Custom Widget Code: GitHub - gristlabs/grist-widget: A repository of custom widgets to embed in Grist documents
Document Shown
- Custom widget builder: December 2024 - Custom widget builder - Grist