In January, we learned how to use the Markdown widget to create printable PDF files, populated with data from your Grist document. We rebuilt our ![]() Proposals & Contracts Template to show you how it’s done!
Proposals & Contracts Template to show you how it’s done!
00:20 User Question: Can we create page breaks, header and footer, define margins, page format and orientation?
01:16 Quick look at new features ![]()
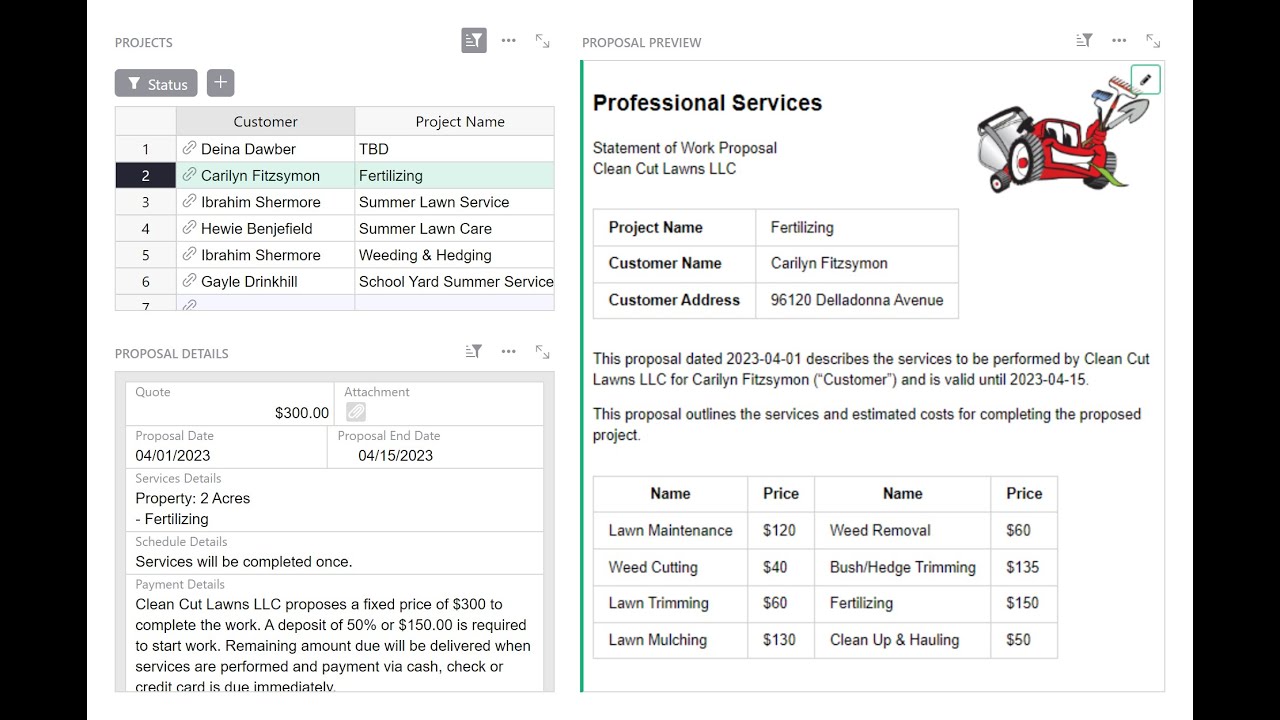
07:38 ![]() Proposals & Contracts Template walkthrough
Proposals & Contracts Template walkthrough
12:02 Creating your templates
13:08 Adding and configuring the Markdown custom widget
15:03 Markdown toolbar overview
15:30 Tip: Not familiar with Markdown? Check out the Markdown Guide!
16:05 A note on using HTML in the Markdown widget
16:38 Tip: Check out the Extended Syntax tab of the Markdown Guide!
17:00 Creating the Proposal template
19:05 Creating a table with Markdown
19:50 Tip: When to use a variable
20:58 Adding variables to your template
25:19 Populating the Proposal template with Project data via formula
30:00 Mapping variables with data from a referenced table
32:05 Simplify your view using a Card widget
33:26 Tip: Quickly hide many columns at once
34:02 Adding a Markdown custom widget to view a Proposal
37:05 Populating the Contract template with Project data via formula
37:55 Evaluating errors in formulas
39:05 Tip: Duplicate a page and update widgets to save time configuring views
43:57 SNEAK PEEK: Grist Forms!![]()
Useful Links:
- Grist: https://www.getgrist.com/
- Community Forum: https://community.getgrist.com/
- Help Center: https://support.getgrist.com/
- Proposals & Contracts Example: https://support.getgrist.com/examples/2023-07-proposals-contracts/
 Proposals & Contracts Template: https://public.getgrist.com/nyPmvvea8c54/-Proposals-Contracts-Template/m/fork
Proposals & Contracts Template: https://public.getgrist.com/nyPmvvea8c54/-Proposals-Contracts-Template/m/fork- Markdown Custom Widget: https://support.getgrist.com/widget-custom/#markdown