I just discovered a way to execute HTML <script> tags using the HTML Viewer Grist Widget.
Instead of selecting HTML viewer in the list of available custom widgets, enter the custom URL:
https://gristlabs.github.io/grist-widget/renderhtml?tags=script
This is an undocumented feature of this widget, which I only discovered by reading the source code of the widget.
I had been desperately trying to render Mermaid.js charts for a long time, without success, but now I finally got it working with the HTML viewer plugin!
This is the text which gets passed to the HTML viewer widget:
<pre class="mermaid">
flowchart LR
markdown["`This **is** _Markdown_`"]
newLines["`Line1
Line 2
Line 3`"]
markdown --> newLines
</pre>
<script type="module">
//alert("hello");
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
console.log(mermaid);
mermaid.initialize({ startOnLoad: false, theme: "dark"});
await mermaid.run();
</script>
And it gets rendered!
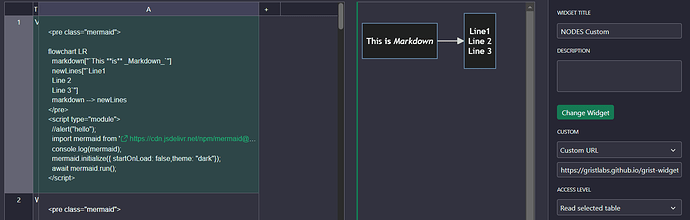
Here’s a screenshot trying to capture it all on one screen:
Anyway, just wanted to share this in case anyone else had been struggling with the same thing for a while.