What’s New
Another month where the Grist community provides us with a bounty of cool contributions, for which we are constantly grateful. Keep an eye out for some sensational things we have simmering for this summer. ![]()
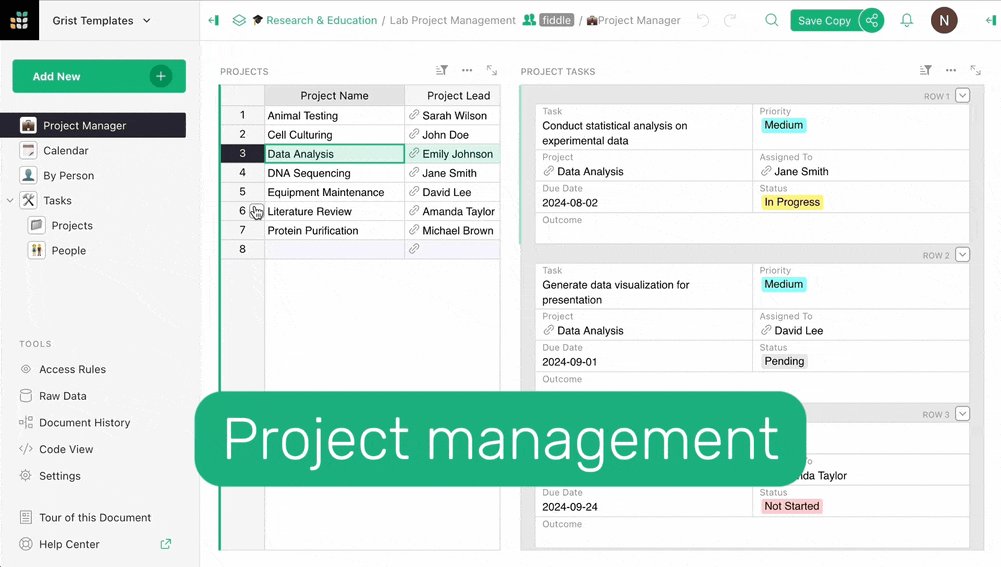
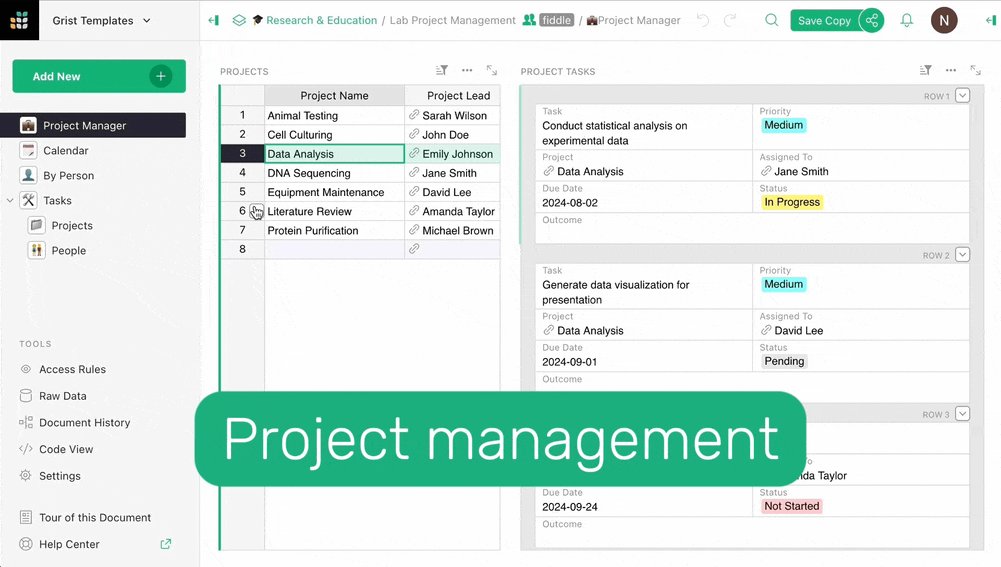
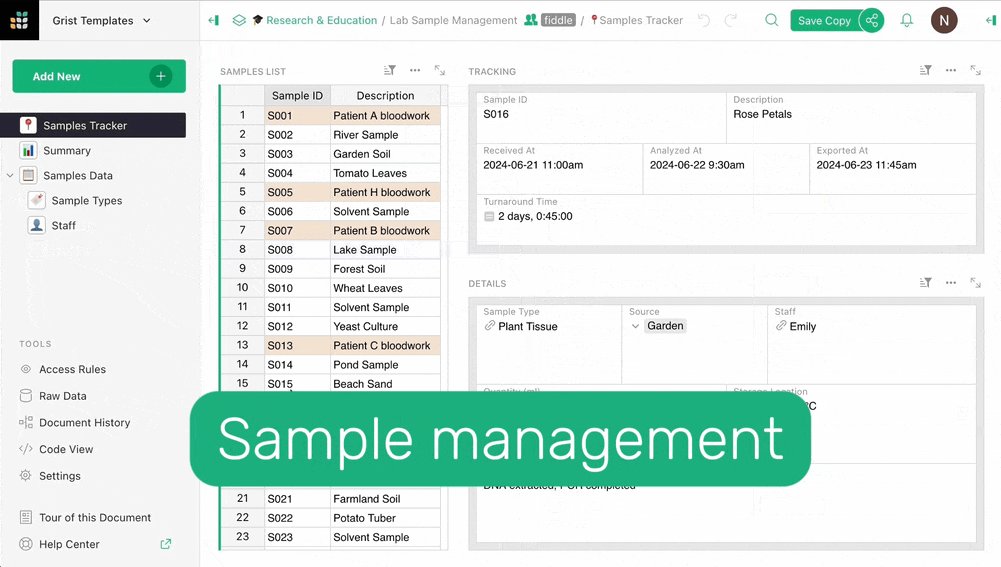
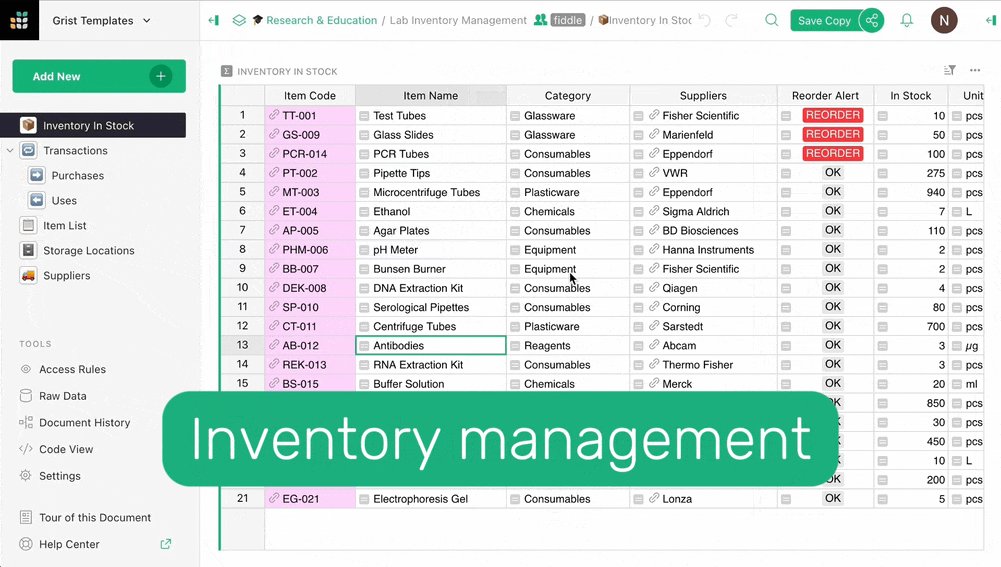
New research templates 

We’ve created three new templates specifically for research labs. This is no coincidence, as we continue to hear from scientists and technicians who find Grist a welcome addition to their software stack.
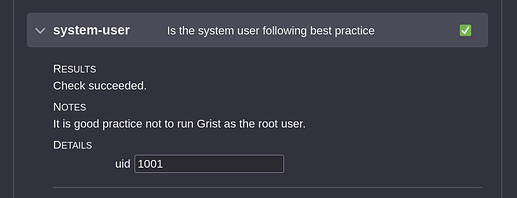
Self-hosters: you can now run Grist rootless
It is now much easier to switch from gVisor to Pyodide sandboxing, which allows you to run a Grist container as a regular user without administrator privileges. See this PR for full details.
Grist Desktop has been updated (and renamed)!
Grist Desktop (formerly Grist Electron) has received a significant update! There’s a new Windows portable build, as well as bug fixes and a grist-core update. Check out the full release notes and download Grist Desktop on GitHub. Look for more Grist Desktop news in the coming months… ![]()
Community highlights
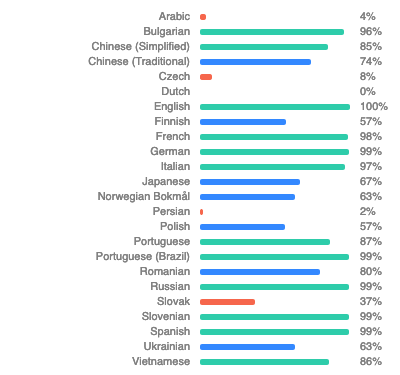
Translation update
Translations into Finnish, Vietnamese, Bulgarian and Slovak are well underway! A huge thanks to all our contributors, and see here for more information on helping translate Grist.

OpenAPI  Grist
Grist
At the top of Grist’s API console is a link to a YML file containing Grist’s OpenAPI spec (note, not OpenAI). We’re thrilled to see it used in some exciting community projects:
-
ben-pr-p’s grist-js, a new TypeScript client.
-
yala1’s GraphQL integration using Hasura.
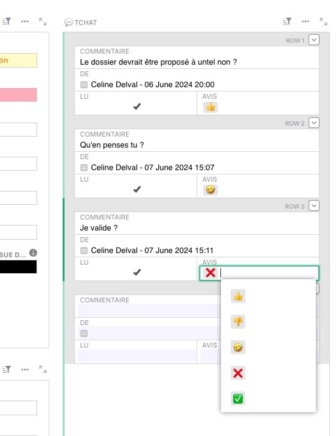
Grist chat interface with card lists 
On Discord, celine de france shared a novel implementation of card lists that functions as a native chat/comments feature within Grist, complete with manual read receipts and emoji reacts. ![]()
![]()

Custom widget creations 
-
The humble HTML viewer widget holds many a secret. nicobako discovered that you can execute scripts like Mermaid.js to create fancy charts and diagrams.
-
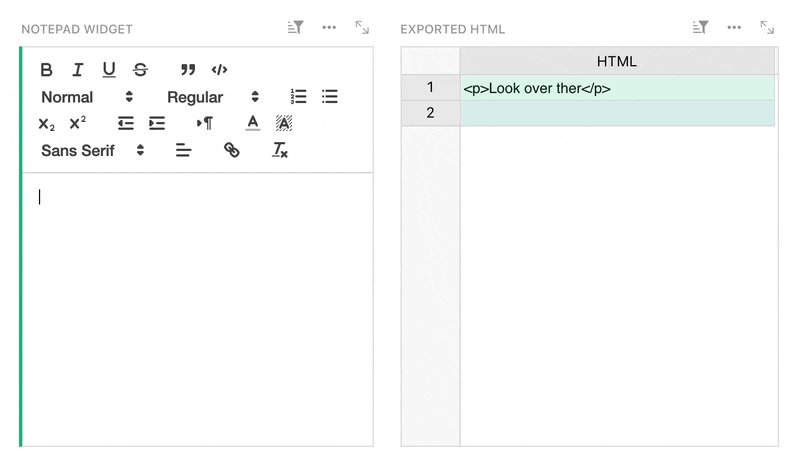
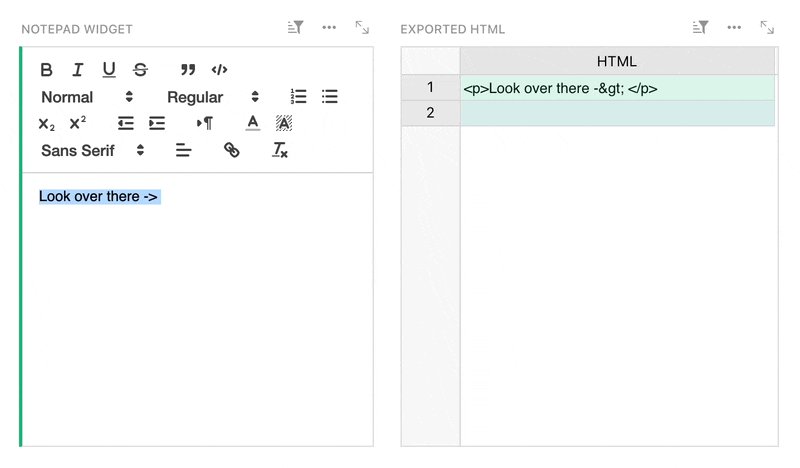
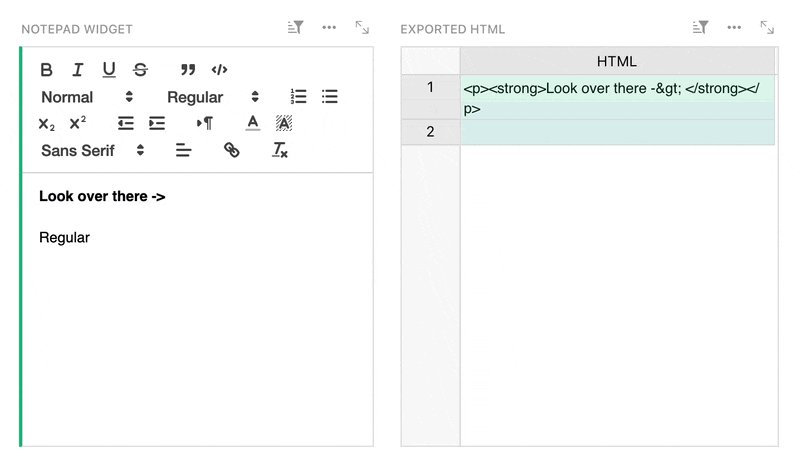
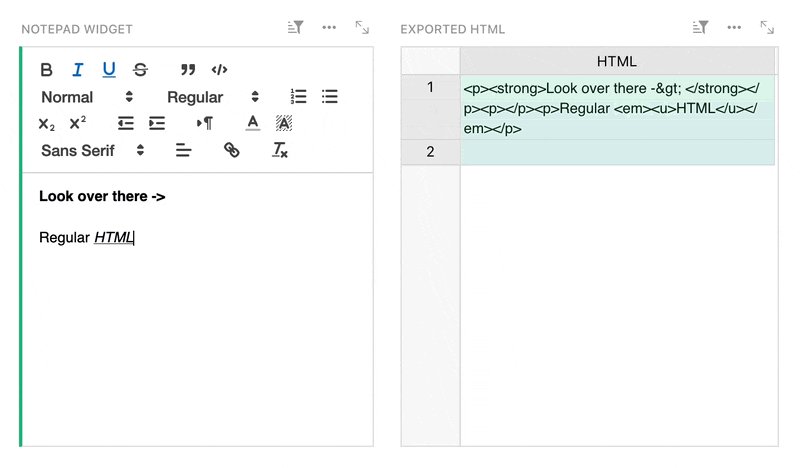
You can now have the notepad custom widget export regular old HTML to another column, thanks to guillett’s recent PR.

- Paul (Grist Labs CTO) is not exactly a “community member” (sorry Paul
 ), but his guide to getting custom widgets running offline may be helpful for wannabe widget wizards.
), but his guide to getting custom widgets running offline may be helpful for wannabe widget wizards.
Working on something cool with Grist? Let us know by posting in the Showcase forum or our #grist-showcase Discord channel!
Learning Grist
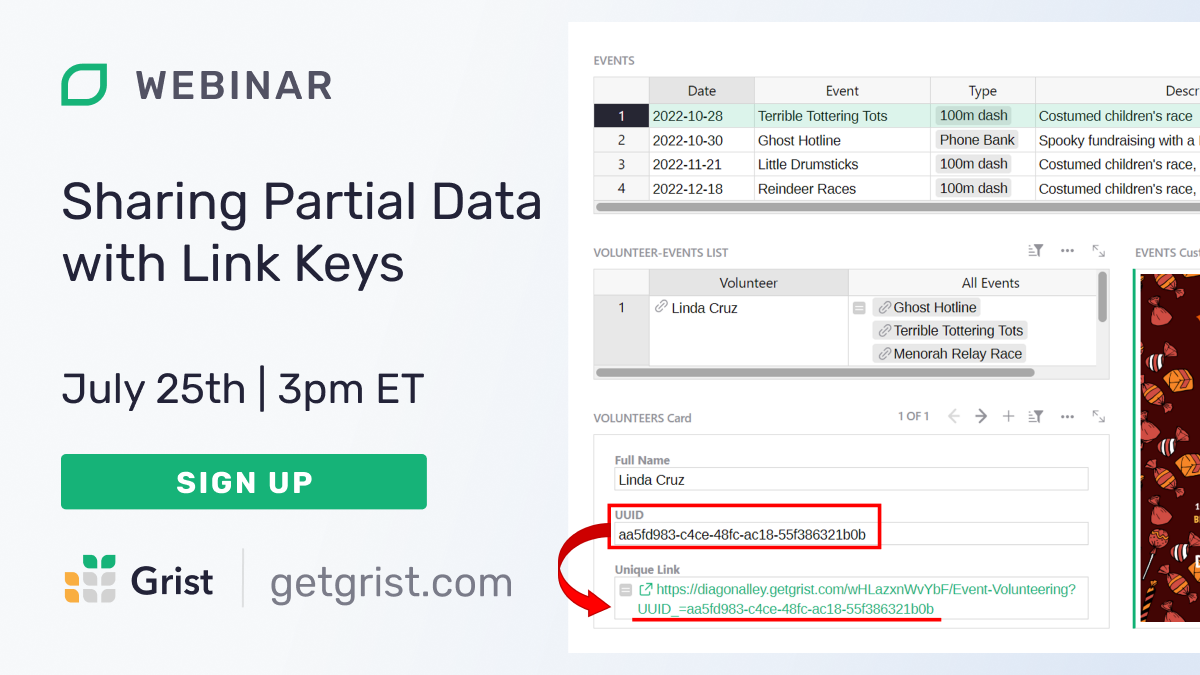
Webinar: Link Keys
In July, we’ll explain how to use one of Grist’s coolest and least explored features: link keys. Learn how to use Grist’s link keys to share partial data – even just a single row – with third parties.
Thursday July 25 at 3:00pm US Eastern Time.
Reference Columns
In June, Natalie dove into what references are, how reference columns work in Grist, and explained how to use them to build productive dashboards using the Event Speakers Template.