Fill Forms for Existing Rows in Grist
I made a thing:
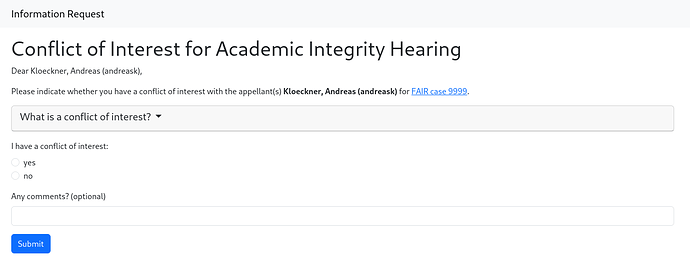
This allows collecting form responses analogous to Grist Forms, with the main difference being that this focuses on adding data to an existing row, whereas Grist’s built-in forms appear to focus on adding new rows. Accordingly, this can show data existing in the row to the user, to help them answer.
- Forms are configured in a YAML file. See
config.ymlfor an example. - Multiple forms can be configured by
NAME, this is the identifier underforms. This appears in the URL ashttps://HOSTNAME/form/NAME/KEY. - The configured
key_columnidentifies the column being searched forKEY. This identifies the row being edited and is expected to be unique. - Forms have a Markdown header which is expanded as a Jinja templates. Column values for the selected row are available as variables.
- Forms can optionally send a notification email when submitted. This email is likewise expanded as a Jinja template, and its sending can be made contingent on user-submitted data.
- Right now, only two form widgets are supported:
textandyesno. There is no form validation beyond marking some fields optional. - The UI is moderately pleasant-to-look-at Bootstrap 5.
Forms are public and require no authentication beyond knowledge of the KEY.
I guess this could be considered an elaborate feature request for Grist Forms. ![]()