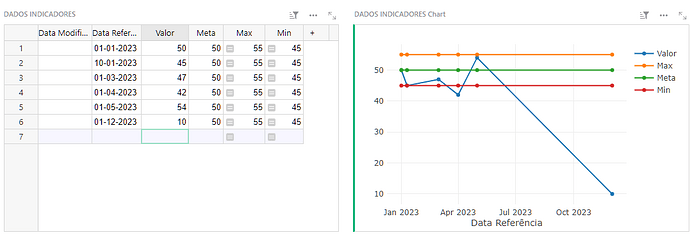
So, I have this data for KPIs

I inserted 3 series… value of the KPI (or Indicator), Target or Goal… and Positive Tolerance. But for some reason I CAN NOT add the Negative Tolerance series!!
EDIT: just solved it. It was set as text. Changed to number and now I can add it.
Other questions… is it possible to have “rounded curves” with the Line Chart? Or eliminate the filling (and be left with round curves) in the Area Chart?
Is it possible to change the color of each series?
Is it possible to control a chart widget based on choices from a table?
Example: I have multiple KPIs in a table. That table tells the name of the indicator, the DIRECTION (higher values are good or bad?), the periodicity, target and upper and lower tolerances.
Then I have a table for data of those KPIs.
I want to create a page where I select the indicator and it shows a chart for that indicator.
But the chart widget is static i guess. I can´t tell it to be inverted or positive based on the KPI table. I can´t change the TYPE of chart based on the KPI table choices.
Or can I? Through some python trickery? ![]()