What’s new
Markdown cell formatting

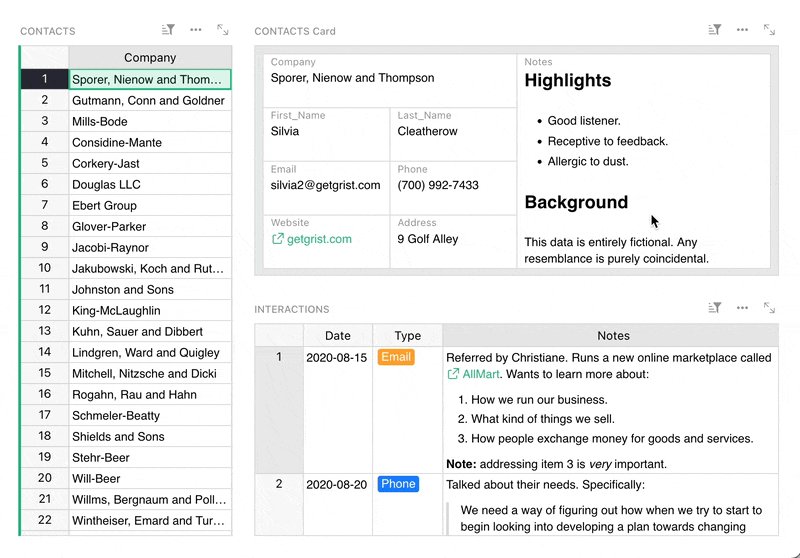
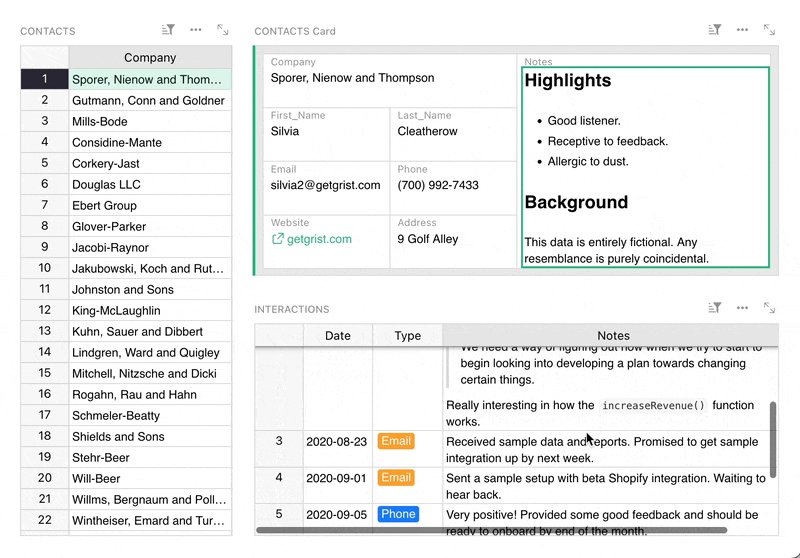
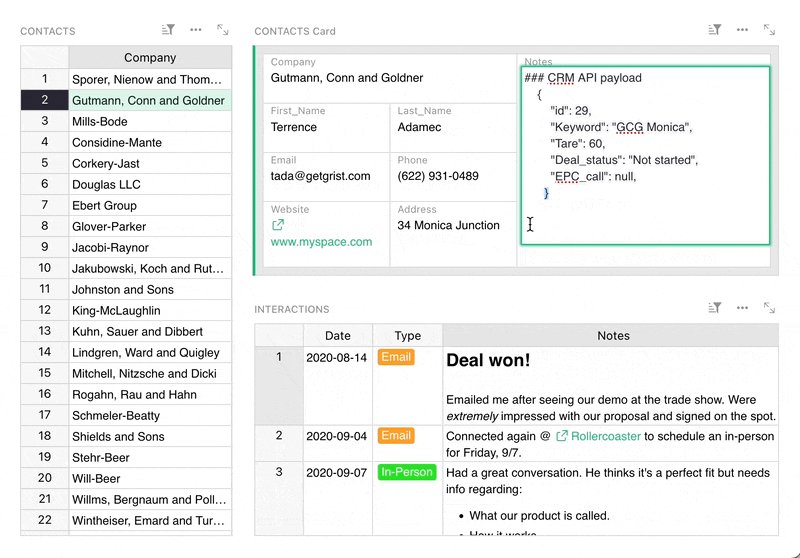
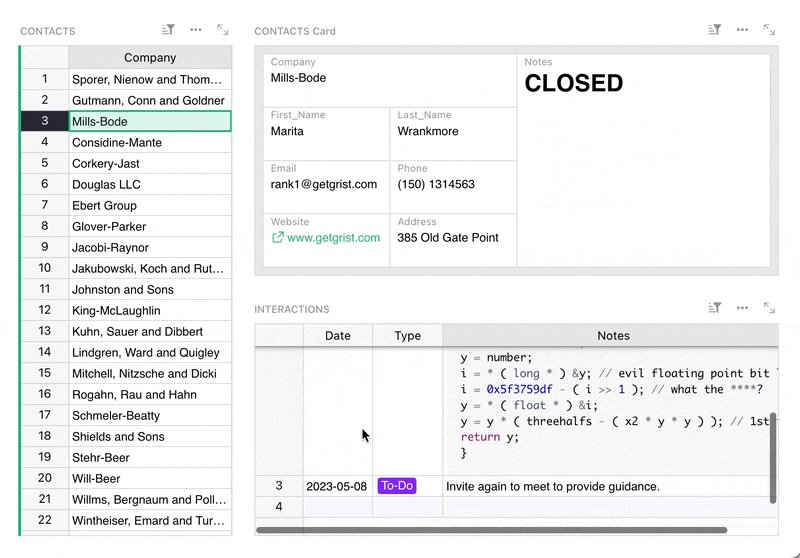
It’s finally here! Text columns now support Markdown. This means that you can use nearly all Markdown syntax (apart from images and horizontal rules) in any cell – and even in card widgets!
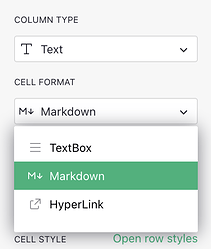
To enable Markdown in any Text column, simply select the option in the “Cell Format” dropdown in the Creator Panel:
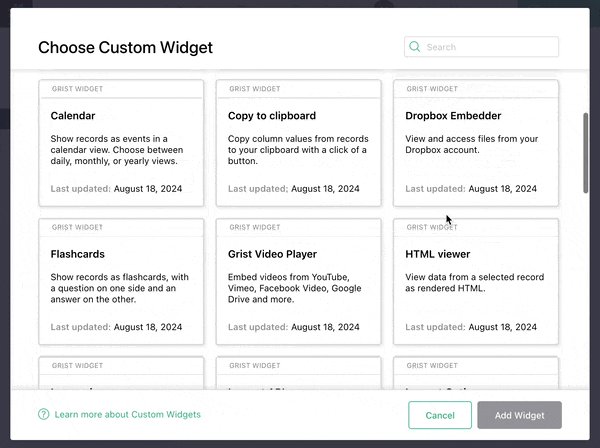
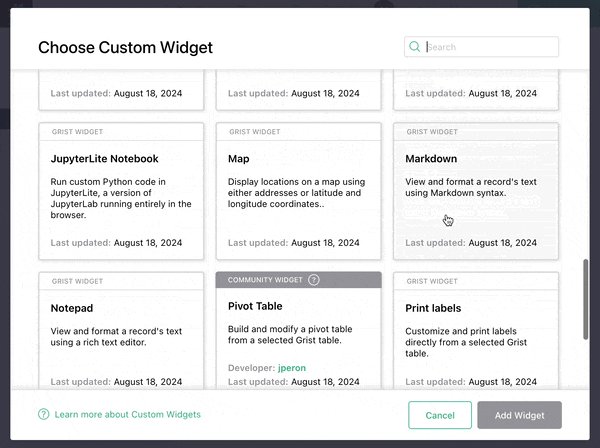
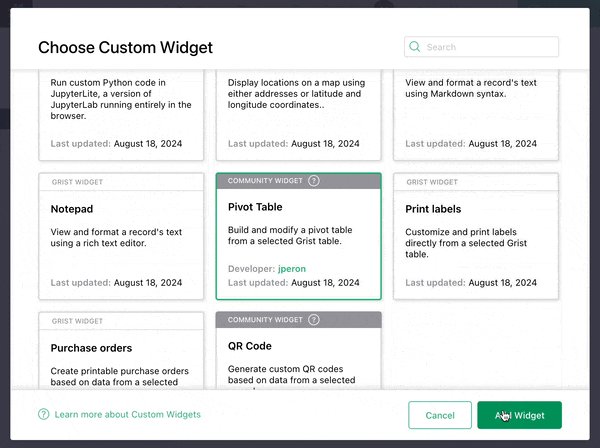
New Custom Widget flow 

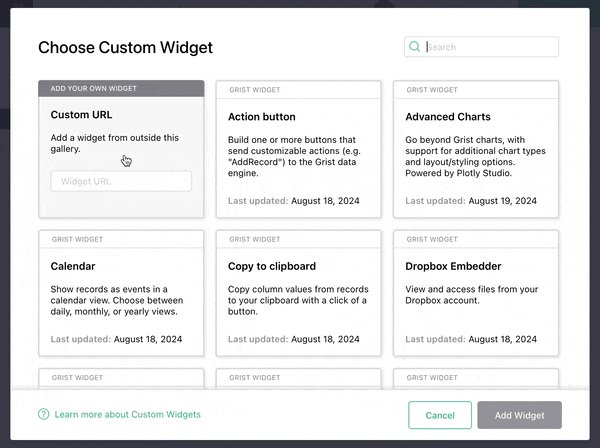
Adding custom widgets now has a new look! We’ve dropped the dropdown, and embraced a more spacious card-based UX. Retaining the same functionality as before, this new flow also highlights community-developed widgets, making it easier for us to include third-party widgets in the future.
For self-hosters, you can also add to this list (or make your own) following these instructions.
Webhooks documentation
Webhooks are powerful. So powerful, in fact, that creating proper documentation for them took us over a year. ![]() But your patience is rewarded with thorough documentation by Jordi (our Systems Developer), who used his database of homebrew NES games to get to the bottom of webhooks and their particularities.
But your patience is rewarded with thorough documentation by Jordi (our Systems Developer), who used his database of homebrew NES games to get to the bottom of webhooks and their particularities.
GitHub contribution templates
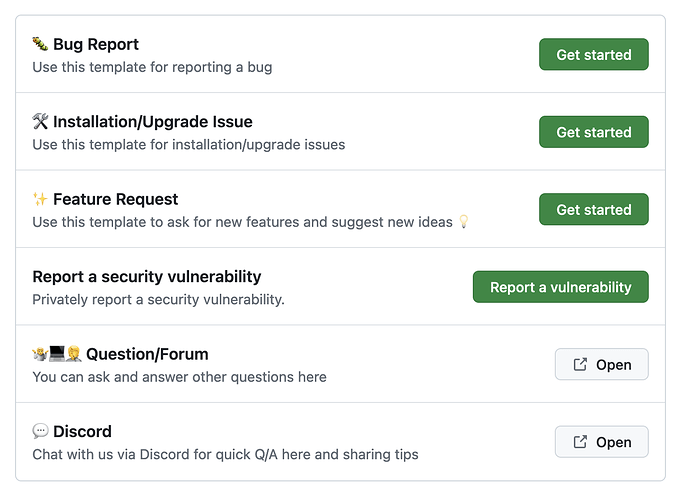
To help make contributing to grist-core easier and more consistent, Florent (inspired by PeerTube) created several templates for bug reporting, upgrade issues and feature requests.
Self-hosters: OIDC enhancements
We’ve added some extra security options for OIDC authentication, enabling compatibility with new providers that have specific requirements.
GitLocalize translations for Grist documentation
Our friends and contributors at ANCT have enabled GitLocalize for the Grist Help Center. You can see a machine-translated demo of the full docs en Français. To contribute, check out Vincent’s how-to post in the Community Forum.
For translating Grist’s UI, we still use Weblate – and are always looking for more help! A hearty thanks to all our contributors who have helped make Grist readable around the world. ![]()
Community highlights
- PyGrister, the Python client from Riccardo Polignieri mentioned last May, has been updated. It’s now on PyPi, and has thorough documentation to boot.

- A new Catalan translation has just kicked off on Weblate, thanks to xmontero! See here for more information on helping translate Grist.
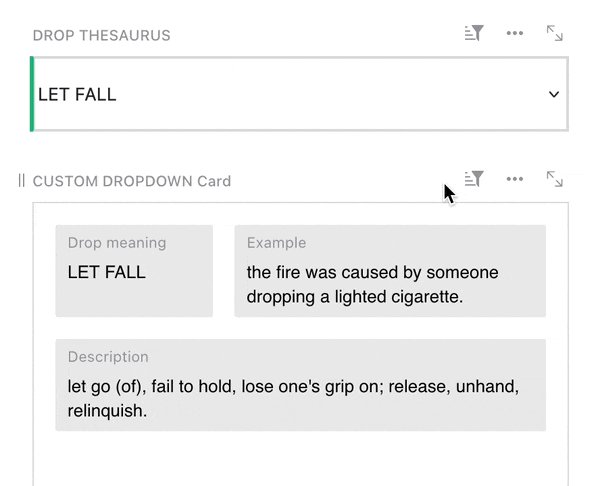
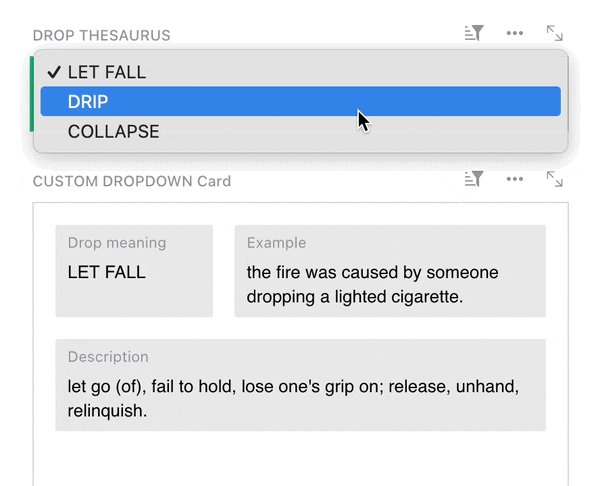
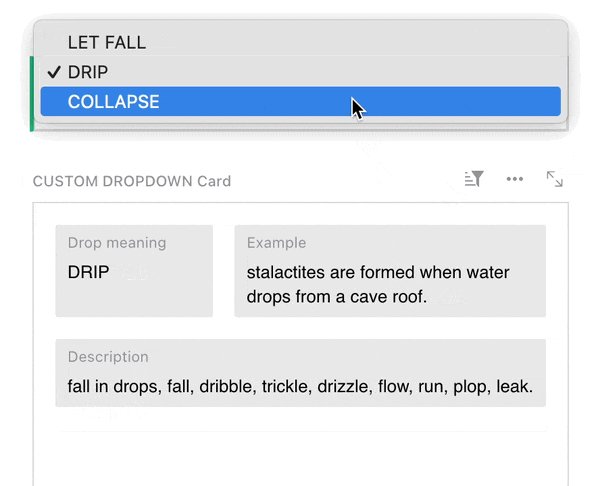
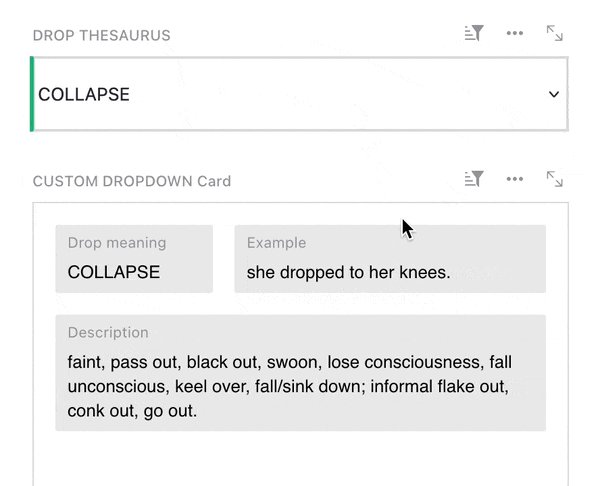
- Antol Peshkov has created a simple custom dropdown widget that does exactly what it sounds like. Note: if you’re self-hosting, a fix related to this widget is on it’s way to
grist-coresoon!

Working on something cool with Grist? Let us know by posting in the Showcase forum or our #grist-showcase Discord channel!
Learning Grist
Webinar:  New Feature Showcase
New Feature Showcase
In September, catch up on the latest Grist features that you may have missed, including Markdown in cells, cumulative functions, the formula timer, and record cards. Learn how these new tools can enhance your existing Grist docs, or give you new ideas for future workflows.
Thursday September 19 at 3:00pm US Eastern Time.
SIGN UP FOR SEPTEMBER’S WEBINAR
Grist 101
In August, Natalie hosted an introductory webinar designed to help new users navigate the basics of Grist. This session provided users with the essential tools and knowledge to get started. We covered key features and best practices to maximize your productivity. Perfect for beginners!